Рассказываем, как наш мозг воспринимает информацию, как связаны психология и дизайн, и как понимание этих процессов повышает качество макетов.
Что такое осознанный дизайн?
ПРОЕКТ РАЗРАБОТЧИКОВ HELPEXCEL.PRO
Для того, чтобы создавать красивый, современный и интересный дизайн, нужно понимать принципы восприятия информации человеком. Как он видит предметы, цвета и даже буквы. В этой статье вместе с Кристиной Долгополовой, веб-дизайнером HelpExcel.pro, будем выяснять, по каким принципам наш мозг воспринимает информацию, и почему понимание этих процессов так важно для дизайна.
Проверьте свой сайт
Хотите узнать, насколько эффективен и удобен ваш сайт? Оставьте свои контакты и ссылку на сайт, который нужно проверить, а мы подготовим подробный анализ.
Начнем с группировки. Человеческий мозг распознает картину мира следующим образом: он видит объекты и группирует их все воедино. Посмотрим на это изображение:

Каждый из нас увидел на нём девушку, кто-то ещё увидел песок, кто-то траву, закат. Но для каждого ясно, что центральный элемент этой фотографии - человек, и мы сразу это определили даже не фокусируясь на отдельных элементах.
Перейдем к следующему примеру:

Хотите узнать, как CRM-система помогает бизнесу?
В одной презентации мы собрали самые ключевые особенности CRM-систем. Оставьте ваши контакты, чтобы мы могли отправить вам документ и ответить на все ваши вопросы по необходимости.
Здесь вы, несмотря на отсутствие деталей, совершенно отчетливо увидели панду с книгой. Наш мозг сам дорисовал все линии, что и является примеров группировки.
Группировка также включает в себя такое понятие как “теория близости” - объекты, расположенные близко друг к другу, воспринимаются связано.


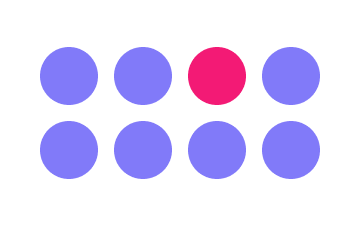
С левой стороны мы видим круги, которые стоят на одинаковом расстоянии друг от друга, и у них один цвет. А с правой стороны мы, благодаря пустому пространству, четко видим разгруппировку, хоть кружки и одного цвета.
Посмотрим, как группировка работает в интерфейсах.

На макете мы видим, что нижние карточки сгруппированы, и воспринимаем каждую как единое целое. Также это работает и с переключателем, и с шапкой сайта. Мозг пользователя сам собирает это в единую композицию лишь благодаря близости объектов, что очень снижает нагрузку на восприятие.
Базовые решения для вашего бизнеса
Удобные системы оптимизации с учетом особенностей вашей отрасли.
Удобные системы оптимизации с учетом особенностей вашей отрасли.
Изоляция
Изоляция объектов облегчает задачу пользователю - он быстрее понимает, на чем необходимо сконцентрироваться. Объект, выделяющийся из ряда сходных однородных объектов, запоминается лучше других.

Например:

На данном экране внимание пользователя идёт по оси, мы видим изображение техники и потом уже видим надпись. Здесь все достаточно просто, и это очень хорошо: перегружать пользователя нельзя. Упрощение - это черта осознанного дизайна.
Для чего в макете нужен контраст?
Контраст будоражит мозг, например, когда среди всех плодов на дереве мы видим зрелый, он вызывает у нас радость. Контраст мы видим и наблюдаем везде.
Давайте отследим свою реакцию на следующие макеты:

На первом макете мы видим однородные блоки.

На втором видим те же самые блоки, но экспериментируем с отображением.

Дальше всё становится только интересней, появляются новые отображения.

Затем мы добавляем цвет. Сравните первый и последний макет. На какой смотреть интересней? Методика контраста используется не только в цвете, но еще и в шрифтах: можно использовать разные начертания, сочетать шрифты с засечками и без - это всё часть контраста.

Структура макета
Если в дизайне присутствует порядок, у пользователя складывается чувство покоя и безопасности.
Возьмём в пример интерфейс.

Мы видим, что все пункты и подпункты меню организованы. Заголовок, подзаголовок и кнопка сгруппированы и идут в логической последовательности.
В макете необходимо соблюдать иерархию и порядок, должен быть одинаковый цвет кнопок, одинаковые шрифты заголовков, описаний, отступы. Только так будет складываться целостная картина сайта.
Поведение пользователя на сайте можно описать паттернами. Эти паттерны работают, когда мы просматриваем сайты в поисках нужной информации.
В 2006 году с помощью исследования, в котором записывались движения взгляда пользователей (eye-tracking research) были выделены наиболее читаемые зоны страниц. Получилось так, что самые “горячие зоны” складывались в подобие латинской буквы F. Она и дала название паттерну, который описывает поведение пользователя при взаимодействии с текстом, например, со статьей. Можно сделать несколько выводов по данному исследованию: заголовок должен быть цепляющим и четко отражающим суть текста, важную информацию нужно размещать в первых абзацах, оформлять текст заголовками, подзаголовками, короткими абзацами, пунктами и тд.

Согласно Z-паттерну взгляд при изучении страницы последовательно проходит точки 1, 2, 3 и 4 и благодаря теории близости мы легко понимаем, какой текст и какая картинка работают вместе.

Ищите дизайнера?
Если вы хотите разработать логотип или создать сайт, оставьте свои данные и мы поможем реализовать ваш проект.
Таким образом, в этой статье мы рассказали, как человеческий мозг воспринимает информацию, и как простые принципы повышают качество макета.
Если вам нужен оригинальный, необычный и стильный дизайн для вашего продукта, или у вас есть вопросы, и вам нужна консультация на тему дизайна, напишите нам, и мы обязательно найдем для вас интересное решение.
Автор статьи: Кристина Долгополова, веб-дизайнер HelpExcel.pro
На этом все!
Хотите обсудить свой проект?
Если вы задумываетесь об оптимизации процессов в компании и внедрении IT-систем, оставьте заявку на консультацию и мы свяжемся с вами для обсуждения деталей.
Еще больше полезных материалов вы можете найти в нашем Telegram-канале:
Хотите обсудить свой проект?











